AnWP Block MegaMenu add-on

AnWP Block MegaMenu is a simple mega menu plugin that helps you to create superb dropdown menus using the Gutenberg editor in almost every classic WordPress theme.
A mega menu is a navigation menu commonly used on websites to display many menu options and subcategories in a visually organized manner. It is an expanded version of a traditional dropdown menu that typically appears as a vast, multi-column panel with various sections and subsections.
How to install and activate
Block MegaMenu is available for all premium Football Leagues and Sports Leagues customers. But if you have the Aneto theme as an active template on your website, the plugin will be unavailable (because the Aneto theme already has similar functionality).
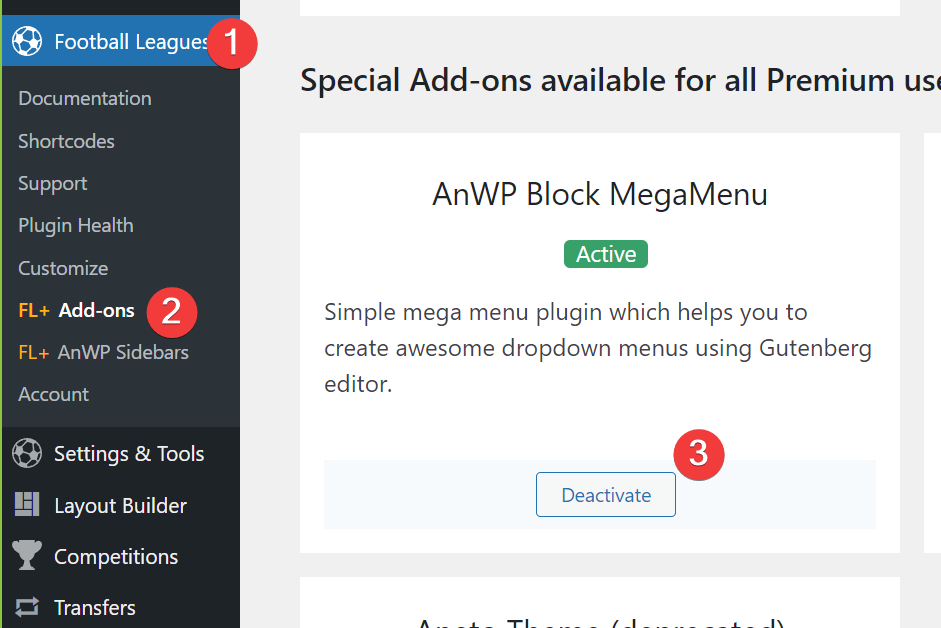
To activate it, go to the main plugin menu (Football Leagues or Sports Leagues) >> “Add-ons” and click “Activate” button.

Create our first menu block
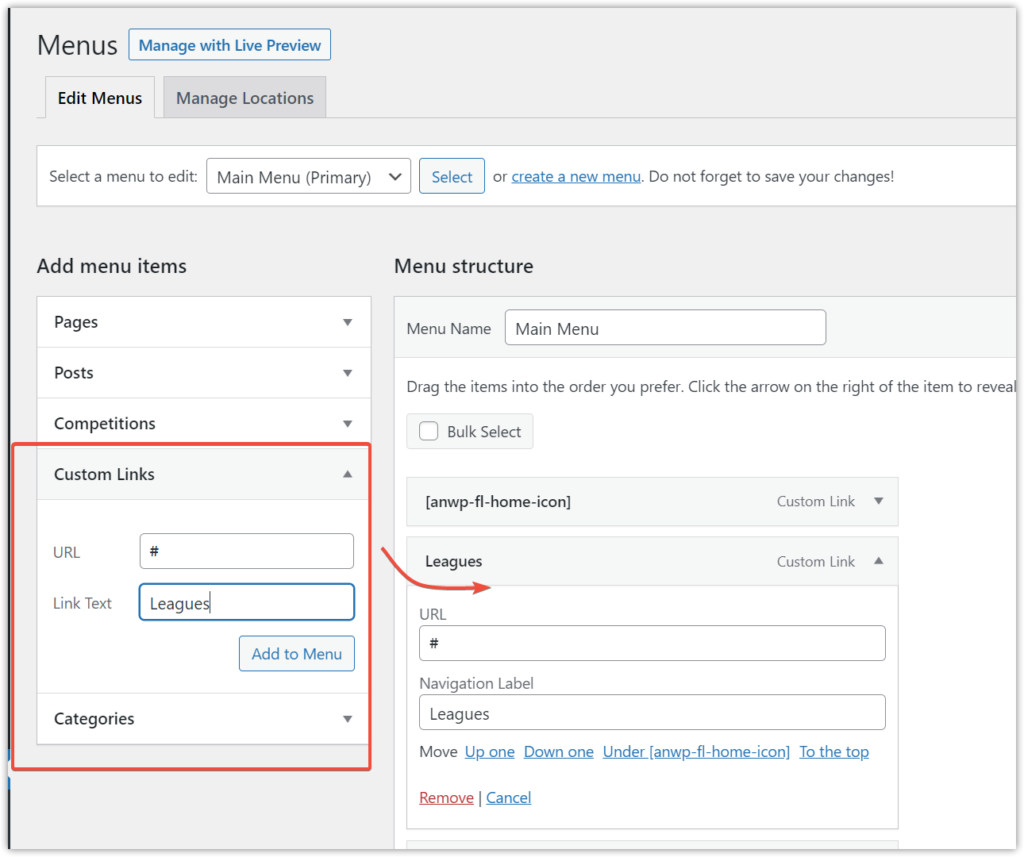
Recommended to use the mega menu only on the root menu item with no children. You can create them as a Custom Link with “#” in the URL field.

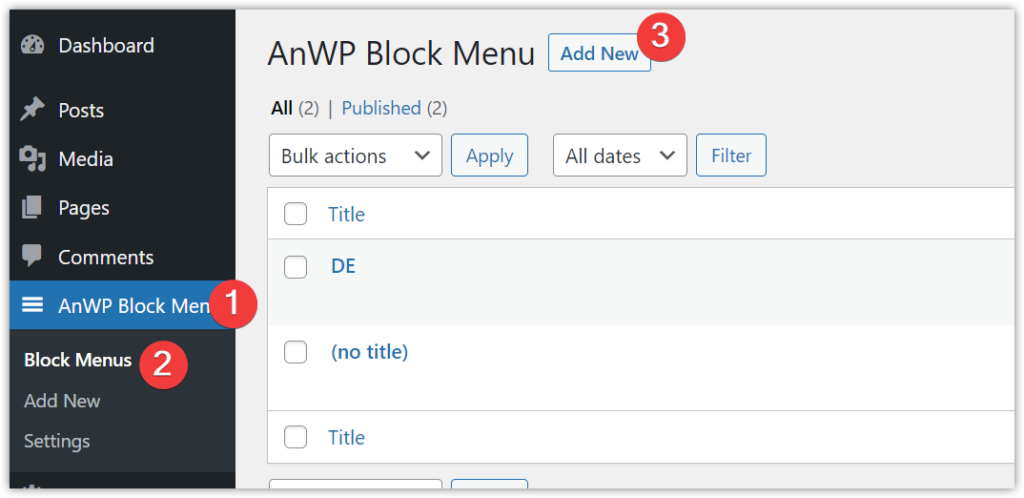
Then go to the “AnWP Block Menu” and click “Add New”.

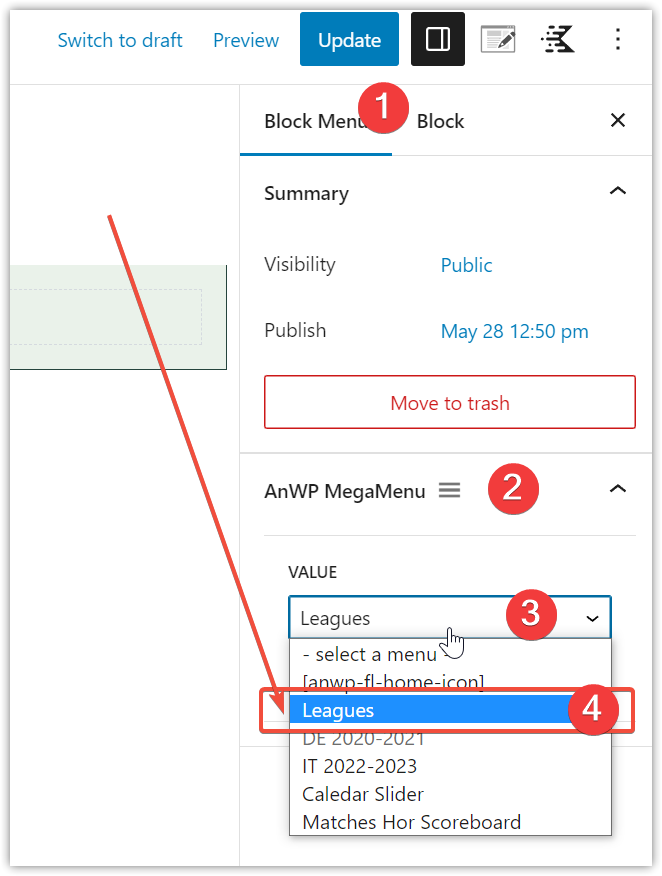
Select a previously created menu item.

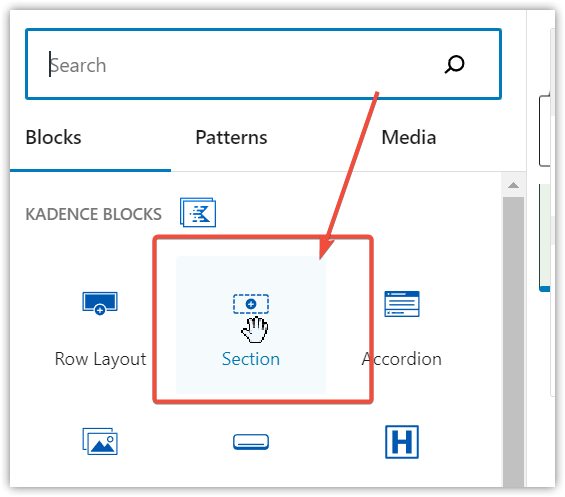
We will use the “Section” block from the “Kadence Blocks” plugin – https://wordpress.org/plugins/kadence-blocks/ as a main container for our item.

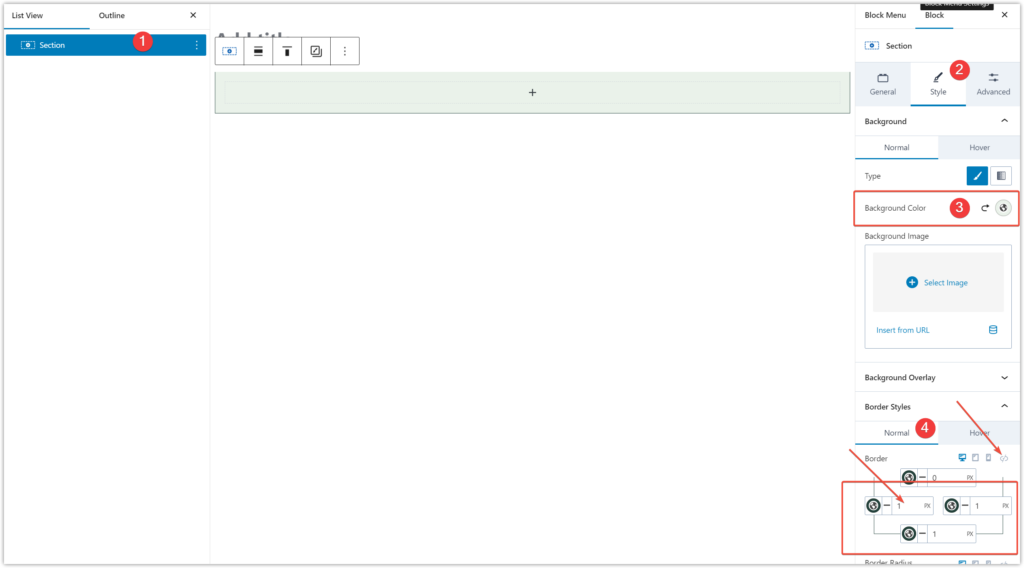
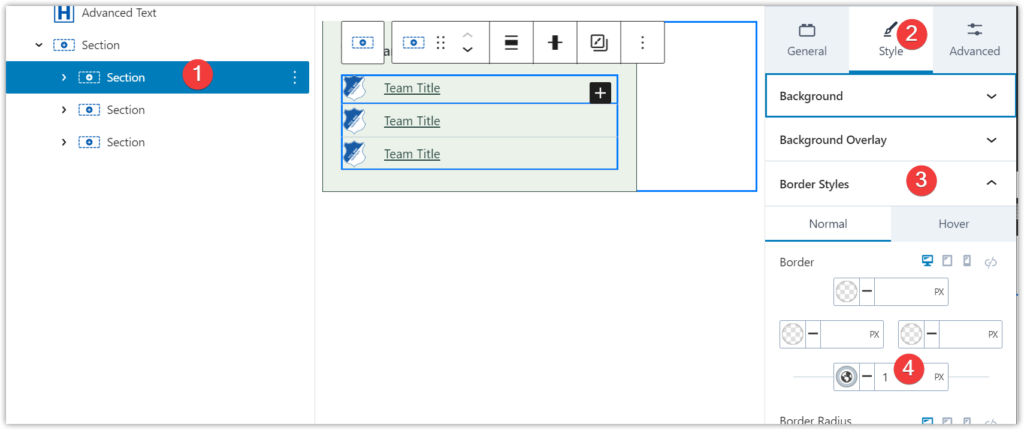
Select created block (1). Go to the “Style” tab (2) and set the light background color (3). Then add right, left and bottom border with darker color (4).

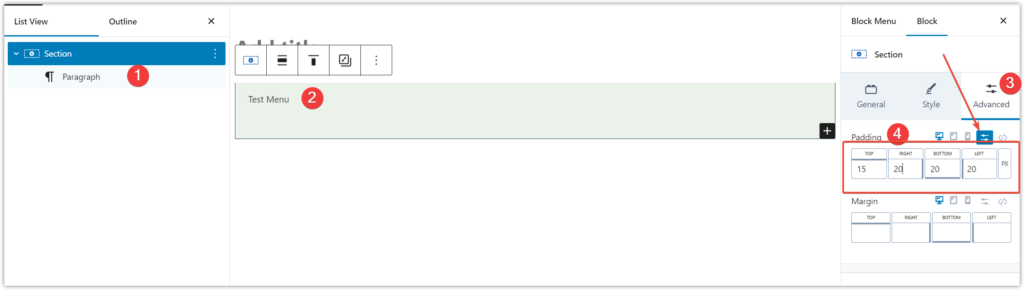
Add some text (1-2) and then switch back to the section and add padding (3-4).

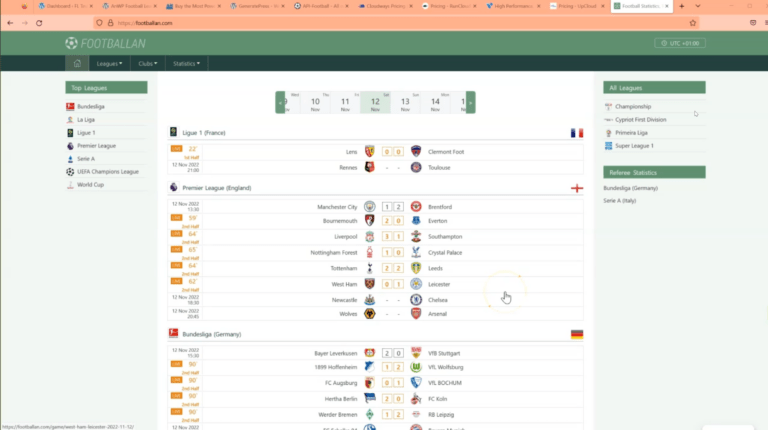
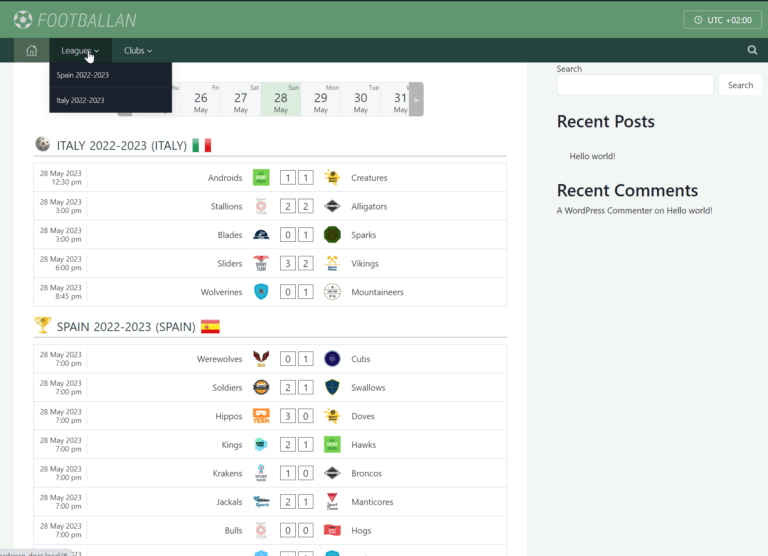
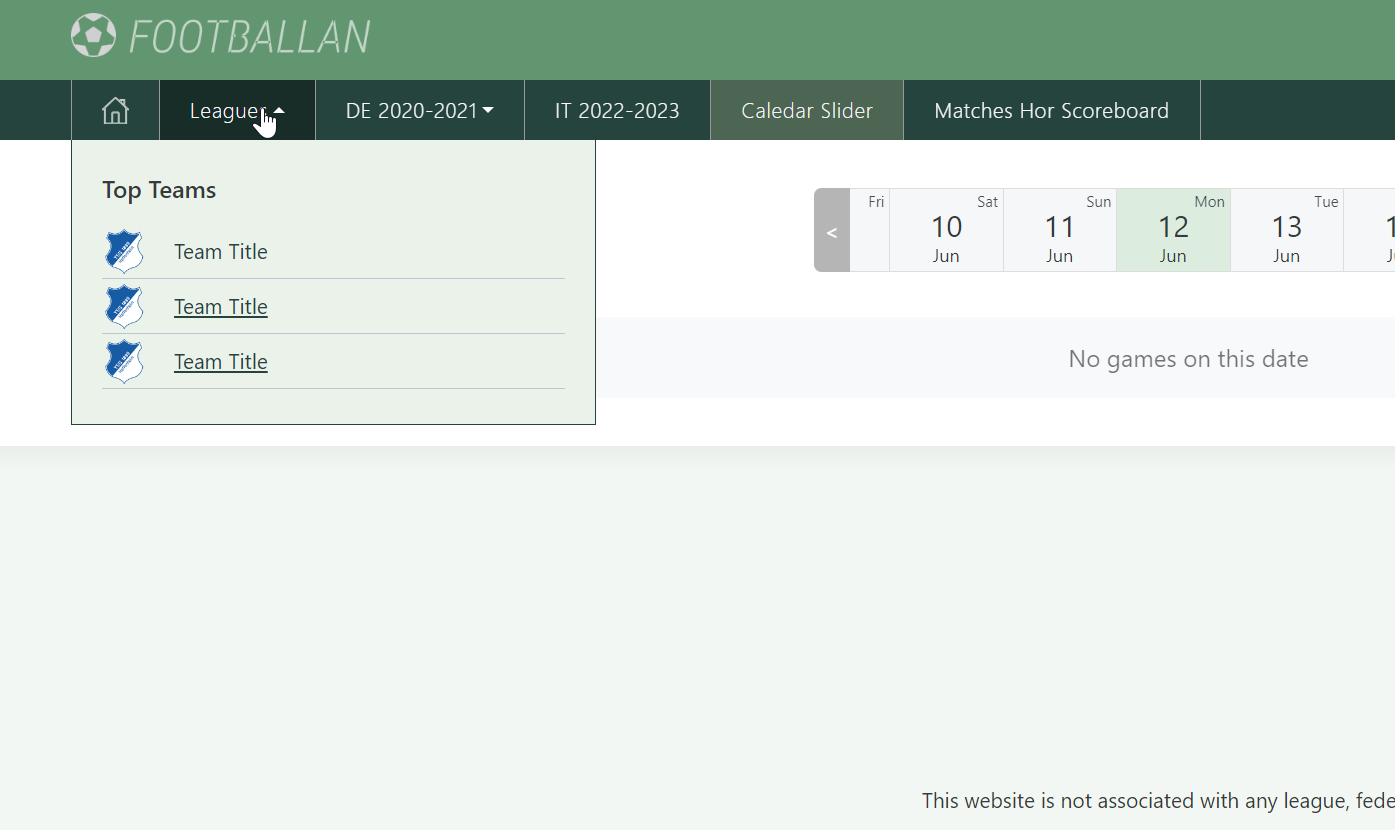
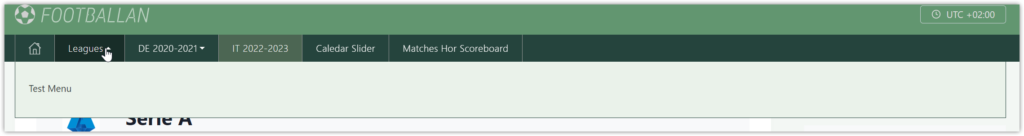
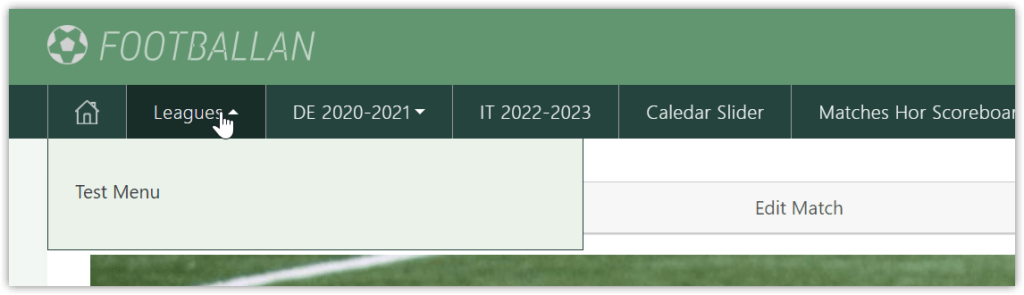
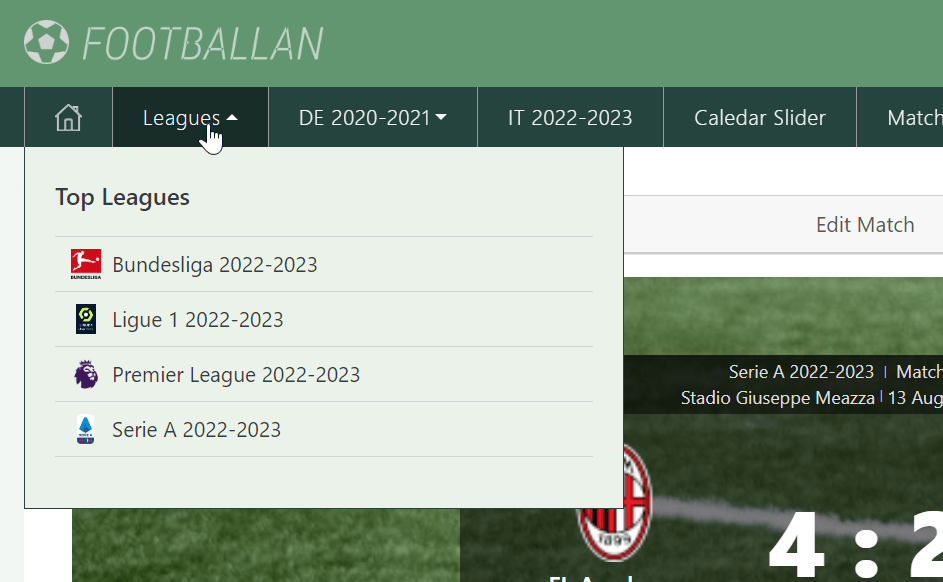
Save and visit the home page to check out our menu container.

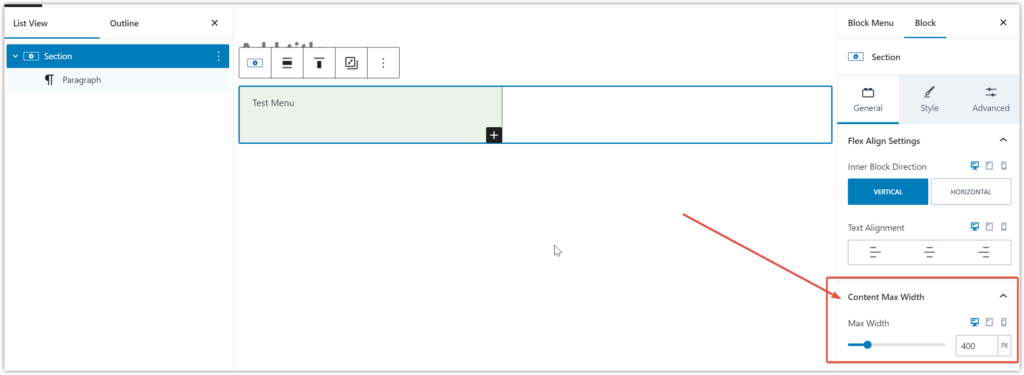
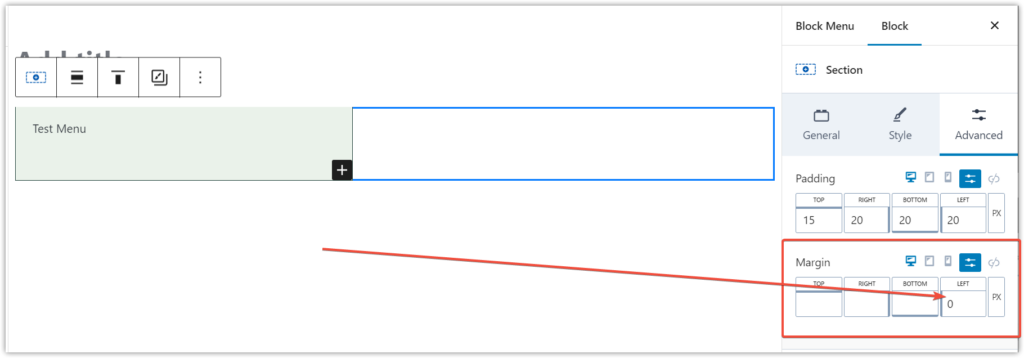
By default, the plugin will try to create a menu equal to your theme container class width (which can be configured in plugin settings). If you want to make it a bit shorter, set “Max Width” for the Section and left margin to “0”.


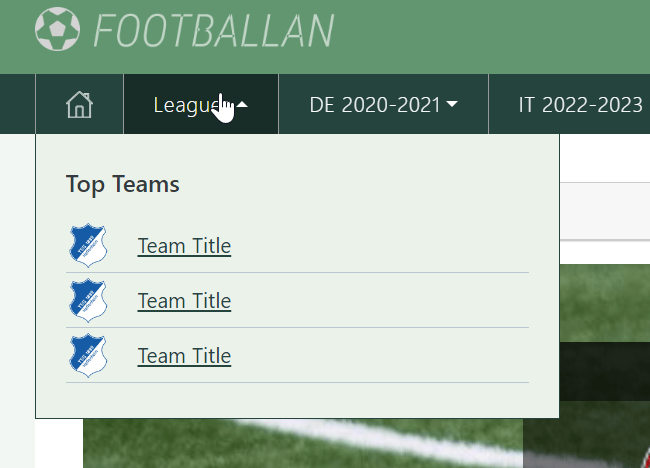
And now your menu is not so long.

Let’s add some blocks.


Most Common Use Case – Custom List with an Icon – Step By Step

The most common practice is to use Team, League, or Player list in the menu. I’ll show you how to create such a menu step by step.
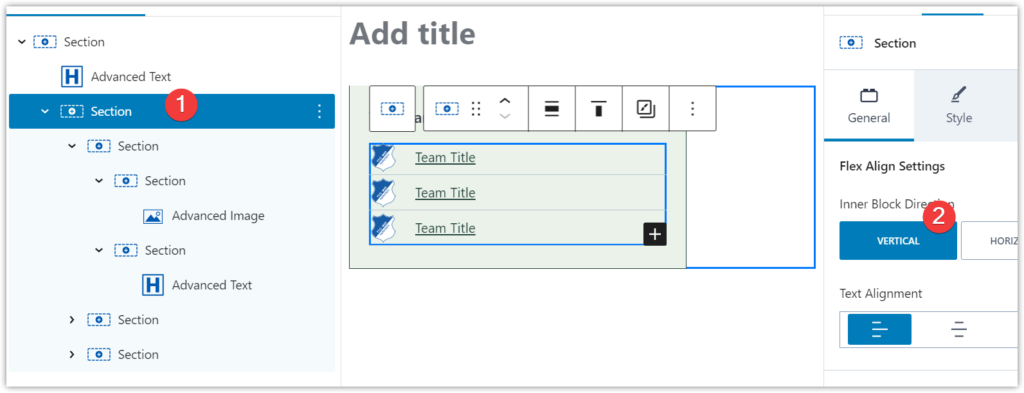
Create a Section wrapper (1) and set Inner Block Direction to vertical.

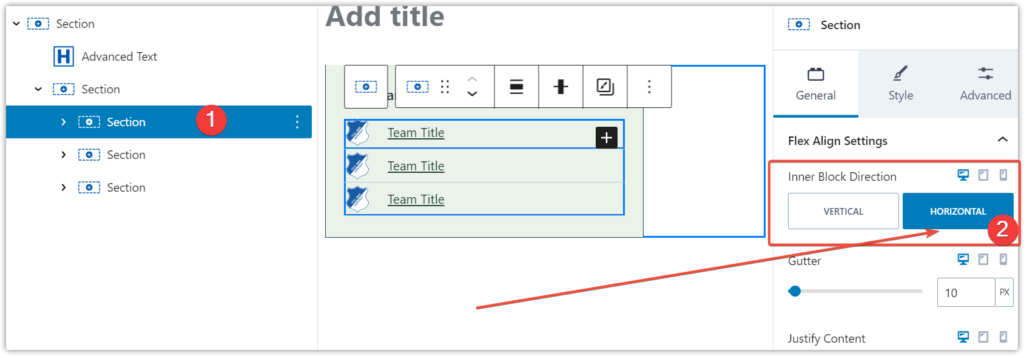
Then create a row wrapper using the “Section” block and set “Inner Block Direction” to horizontal.

In the Style tab, add a bottom border.

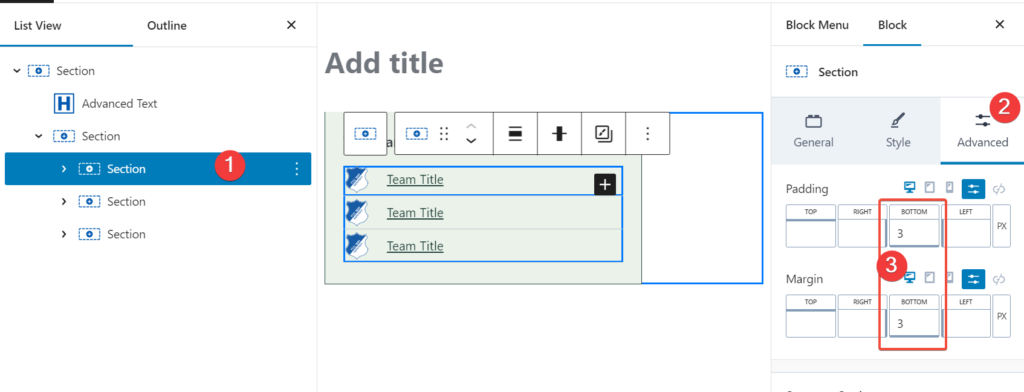
Add a slight bottom padding and margin in the “Advanced” tab.

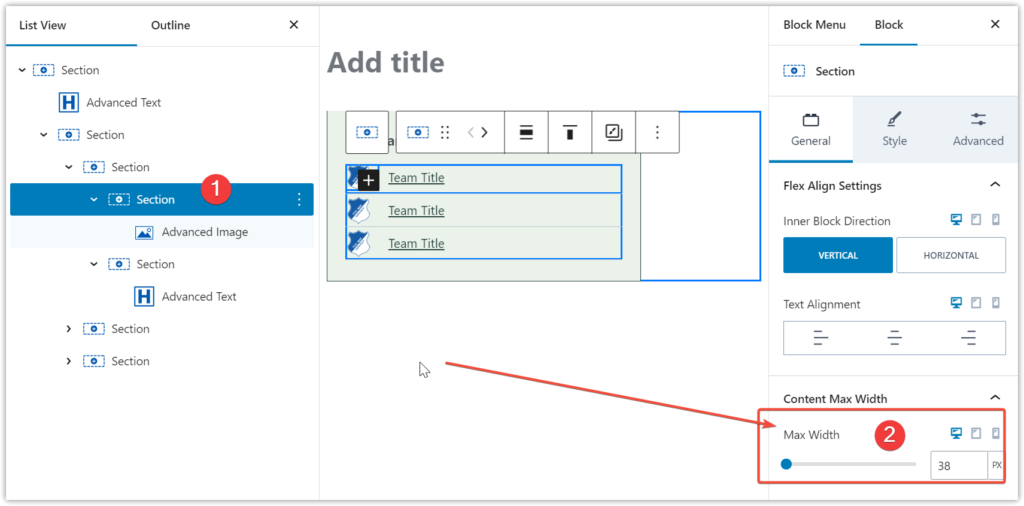
Then create a Section for the image and set “max Width” to “38px”.

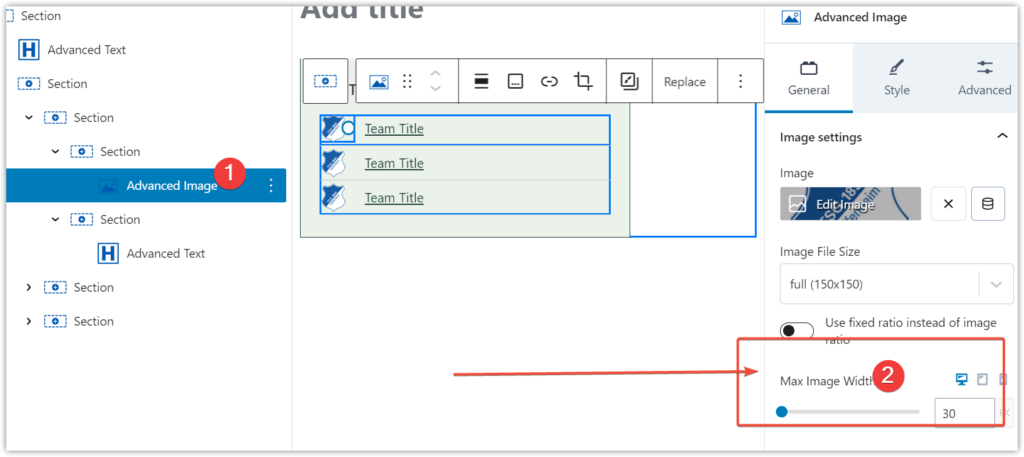
Add an image and set its width to 30px. You can use “Advanced Image” by Kadence Blocks.

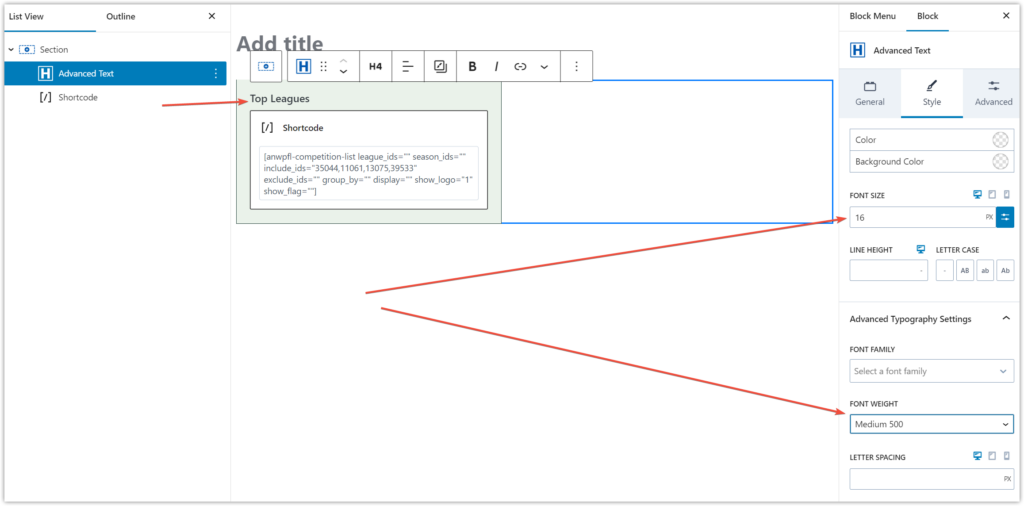
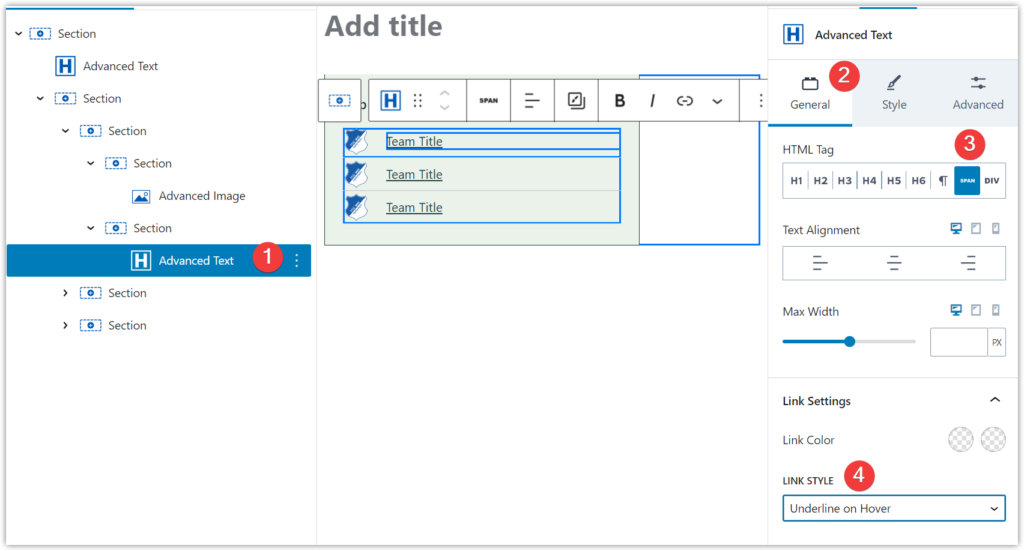
Add a new Section for text. Then insert the “Advance Text” (by Kadence Blocks) block into it. Change the HTML tag to Span because the Paragraph tag often has some extra margin.

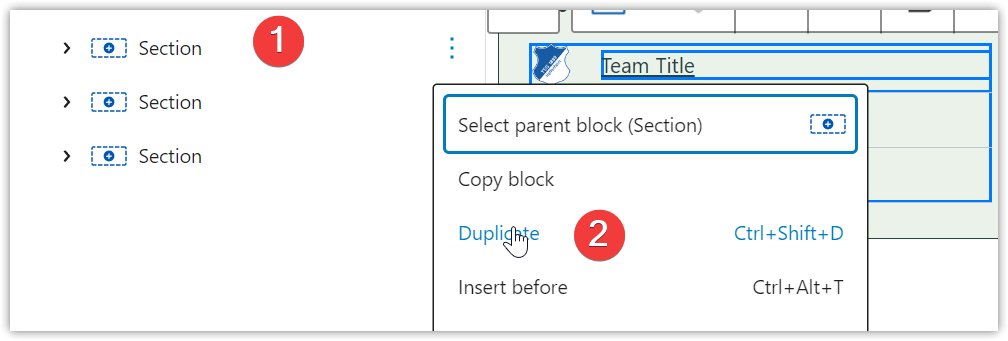
Adding new items is simple, as you can effortlessly duplicate rows.

Troubleshooting
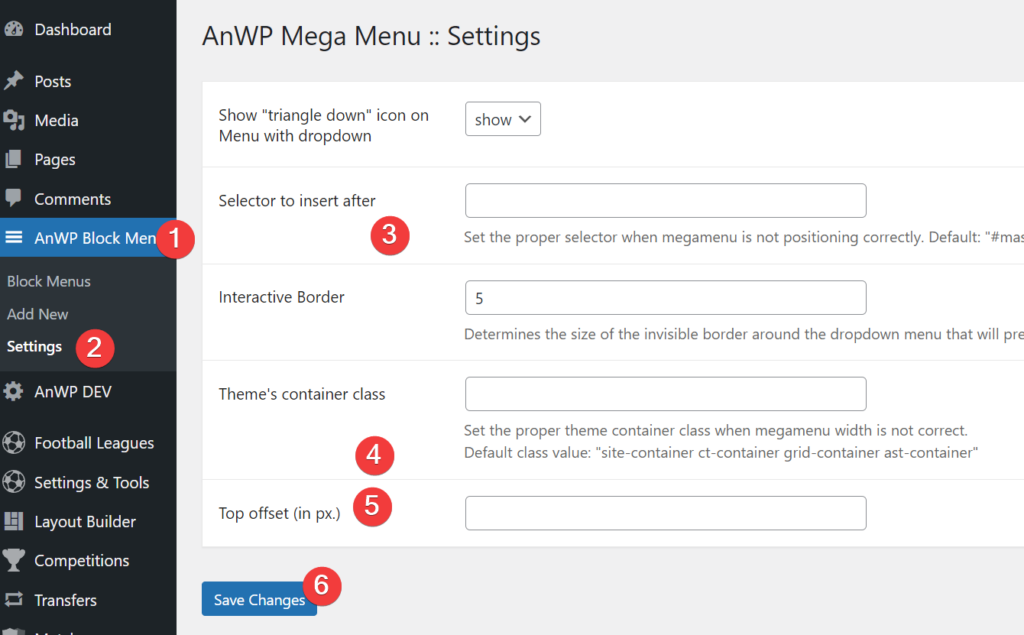
If you have any problem, check the AnWP Mega Menu settings for a more precise configuration.